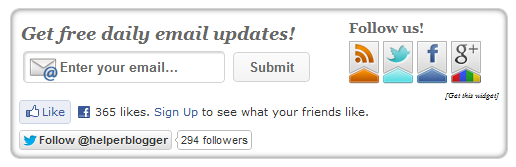
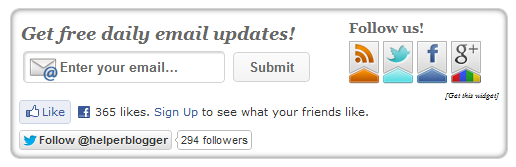
This widget will surely increase number of your social subscribers.If you are writing good posts and expecting more number of subscribers then this widget will surely help you.It contains an email subscription form,facebook like button,twitter follow button and some beautiful social icons at the right of the widget.This widget can be installed in one step,you just have to copy and paste code in your template.Now lets see how to add it into blogger blog?

How To Add Email Subscription Form To Blogger?
First go to Blogger Dashboard > Template
Download a copy of your template
Click on Edit HTML
Hit Proceed
Check the Expand Widget Templates checkbox
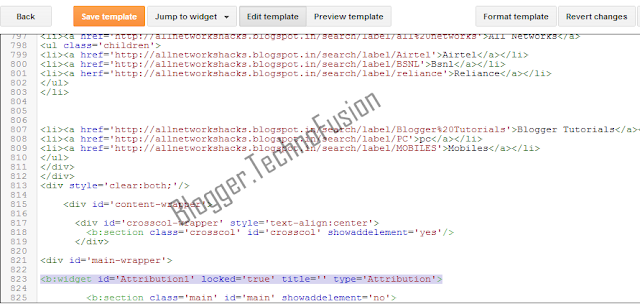
Find below code in your template
<data:post.body/>
Add below piece of code just after/below of above code,
Replace all(three) technofusionblogger with your Feedburner Username
Replace all(two) Technofusion1 with your Facebook Username
Replace all(two) Technofusion1 with your Twitter Username
Replace 106527290580119996124 with your Google + ID
Finally save your template and visit your any post you will watch this widget after posts ends.I have kept the installation one step installation,if still you are getting any single problem then feel free to mention it via comments,I will reply as soon as possible.

How To Add Email Subscription Form To Blogger?
First go to Blogger Dashboard > Template
Download a copy of your template
Click on Edit HTML
Hit Proceed
Check the Expand Widget Templates checkbox
Find below code in your template
<data:post.body/>
Add below piece of code just after/below of above code,
<b:if cond='data:blog.pageType == "item"'> <style type="text/css"> form.feedburner { margin: 20px 0 0; display: block; clear: both; } .TechnoFusionstyle { background: url(http://4.bp.blogspot.com/-WK7bh1SB3NE/Uii6qe6mFpI/AAAAAAAAAbI/7ZXa8nbpyJE/s1600/TechnoFusion.info-email-icon.png) no-repeat scroll 4px center transparent; padding: 7px 15px 7px 35px; color: #666; font-weight: bold; text-decoration: none; border: 1px solid #D3D3D3; -moz-border-radius: 4px; -webkit-border-radius: 4px; border-radius: 4px; -moz-box-shadow: 1px 1px 2px #CCC inset; -webkit-box-shadow: 1px 1px 2px #CCC inset; box-shadow: 1px 1px 2px #CCC inset; } .technofusionsubmit { color: #666; font-weight: bold; text-decoration: none; padding: 6px 15px; border: 1px solid #D3D3D3; cursor: pointer; -moz-border-radius: 4px; -webkit-border-radius: 4px; -goog-ms-border-radius: 4px; border-radius: 4px; background: #fbfbfb; background: -moz-linear-gradient(top, #fbfbfb 0%, #f4f4f4 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fbfbfb), color-stop(100%,#f4f4f4)); background: -webkit-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%); background: -o-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%); background: -ms-linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr=' #FBFBFB', endColorstr='#F4F4F4',GradientType=0 ); background: linear-gradient(top, #fbfbfb 0%,#f4f4f4 100%); } #TechnoFusion-widget { -moz-border-radius: 10px 10px 10px 10px; -webkit-border-radius: 10px 10px 10px 10px; -goog-ms-border-radius: 10px 10px 10px 10px; border-radius: 10px; background: none repeat scroll 0 0 transparent; border: 1px solid #D3D3D3; padding: 8px; -moz-transition: all 0.3s ease-out; -o-transition: all 0.3s ease-out; -webkit-transition: all 0.3s ease-out; -ms-transition: all 0.3s ease-out; transition: all 0.3s ease-out; width: 480px; -webkit-box-shadow: inset 0px 0px 8px rgba(50, 50, 50, 0.75); -moz-box-shadow: inset 0px 0px 8px rgba(50, 50, 50, 0.75); box-shadow: inset 0px 0px 8px rgba(50, 50, 50, 0.75); -webkit-box-shadow: inset 0px 5px 0px 0px #D8D8D; } #TechnoFusion-widget:hover { background: none repeat scroll 0 0 #FFF; -moz-box-shadow: 1px 1px 2px #CCC inset; -webkit-box-shadow: 1px 1px 2px #CCC inset; box-shadow: 1px 1px 2px #CCC inset; } #TechnoFusion-widget td { padding: 3px 0; } </style> <center><br/><div id='TechnoFusion-widget'> <div id='emailwidget'> <table style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;' width='100%'> <tbody> <tr style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;'> <td align='left' style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;'> <p style='color:#666; font-weight: bold; font-size: 18px; margin:0px 0px 5px 0px;font-family:georgia;font-style:italic; '> Get free daily email updates! </p> <form action='http://feedburner.google.com/fb/a/mailverify' class='feedburner' method='post' onsubmit='window.open('http://feedburner.google.com/fb/a/mailverify?uri=ablod', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true' style='margin: 0pt;' target='popupwindow'> <input name='uri' type='hidden' value='
technofusionblogger'/> <input name='loc' type='hidden' value='en_US'/> <input class='TechnoFusionstyle' name='email' onblur='if (this.value == "") {this.value = "Enter your email…";}' onfocus='if (this.value == "Enter your email…") {this.value = ""}' type='text' value='Enter your email…'/> <input alt='' class='technofusionsubmit' title='' type='submit' value='Submit'/> </form> </td> <td style='border:none; margin: 0px 0px 0px 0px; padding: 0px 0px 0px 0px;'> <p style='color:#666; font-weight: bold; font-size: 14px; margin:0px 0px 5px 0px;font-family: georgia; '> Follow us! </p> <a href='http://feeds.feedburner.com/technofusionblogger' rel='nofollow' target='_blank' title='Suscribe to RSS Feed'><img src='http://2.bp.blogspot.com/-mpON5pgz_QE/Uii6qTnXQDI/AAAAAAAAAbM/YIPrWzzvVC0/s1600/TechnoFusion.info-rss.png'/></a> <a href='http://twitter.com/Technofusion1' rel='nofollow' target='_blank' title='Follow us on Twitter'><img src='http://1.bp.blogspot.com/-24-rJjjWur8/Uii6rPemaJI/AAAAAAAAAbc/OYl7hcPQ-rU/s1600/TechnoFusion.info-twitter.png'/></a> <a href='http://www.facebook.com/Technofusion1' rel='nofollow' target='_blank' title='Follow us on Facebook'><img src='http://1.bp.blogspot.com/-WcZ4H3TVECQ/Uii6rZIm3zI/AAAAAAAAAbo/e4RCWSCaqYg/s1600/TechnoFusion.infoTechnoFusion.info-fb.png'/></a> <a href='https://plus.google.com/116453328301201221048/' rel='nofollow' target='_blank' title='Follow us on Google+'><img src='http://2.bp.blogspot.com/-Dd11XkOJ6qg/Uii6qZCZuoI/AAAAAAAAAbY/04fvSlYz50M/s1600/TechnoFusion.info-gplus.png'/></a> </td> </tr> </tbody> </table> <div align='right'> <span style='font-style: italic; font-size: 8px; color: solid #ffffff;'><a href='http://www.TechnoFusion.info/' style='text-decoration: none;' target='_blank'><font color='#000' decoration='none'>[Get this widget]</font></a></span> </div> <iframe src="//www.facebook.com/plugins/like.php?href=http%3A%2F%2Fwww.facebook.com%2FTechnofusion1&send=false&layout=standard&width=450&show_faces=true&action=like&colorscheme=light&font=verdana&height=30" scrolling="no" frameborder="0" style="border:none; overflow:hidden; width:450px; height:30px;" allowtransparency="true"> </iframe> <a class='twitter-follow-button' href='http://twitter.com/Technofusion1' rel='nofollow'></a> <script src='http://platform.twitter.com/widgets.js' type='text/javascript'></script> </div> </div> </center> </b:if>
Replace all(three) technofusionblogger with your Feedburner Username
Replace all(two) Technofusion1 with your Facebook Username
Replace all(two) Technofusion1 with your Twitter Username
Replace 106527290580119996124 with your Google + ID
Finally save your template and visit your any post you will watch this widget after posts ends.I have kept the installation one step installation,if still you are getting any single problem then feel free to mention it via comments,I will reply as soon as possible.